这个画布可以用 来进行任意扩展本文为了方便起见,只涉及到了两个主要的View类型定义View和Android的XML内容View在上面的代码中,使用的是 “Hello World” XML View,它是以非常自然的方式开始的如果我们查看一下新的Android工程。
htm,登刚刚那个网站,把基站代码输入进去,就可以基本定位了,但是基站不是特别精确,附近1000米都有可能,不能更精确了,除非你用三个基站代码综合定位。
为了解决上面的方法,代码过大的问题,有两种方式来解决A 将data段重定位到SDRAM中,text段仍在NOR Flash中 1 仍然将全局变量数据段和代码段烧写到nor flash中 2 在运行时,代码段代码要能实现将数据段拷。
1可以换一个手机地图试试,特别是腾讯地图,直接打开后就可以自动定位当前位置,不用代码什么的 2普通模式启动全程联网,支持全部功能3开启离线零流量模式可断开网络,支持浏览地图搜索地点查询公交和驾车路线语音。
HTML5提供了地理位置定位功能Geolocation API,能确定用户位置,我们可以借助HTML5的该特性开发基于地理位置信息的应用本文结合实例给大家分享如何使用HTML5,借助百度谷歌地图接口来获取用户准确的地理位置信息定位功能。
2然后在电子表格中输入数据资料,如下图3然后选中需要挑选空值表格的数据表格注意需要把整个数据表选中,如下图4选中数据表之后,在“开始”菜单中,选择“查找”,如下图5在倒三角中选择“定位”,进入。
流量统计工具比如cnzz,比如51啦你去这些网站看下,加入你的网站获取代码然后就能看到你的用户是怎么来到你的网站的,是什么地方的。
所以不管动画是自己做的还是从网络上找的一定要有它的有效网络地址,不然就会出现一个白框框而没有动画出现width=quot1008quot height=quot370quot是调节动画的宽度和高度的,和在图片里一样道理3绝对定位代码代码如下特效。
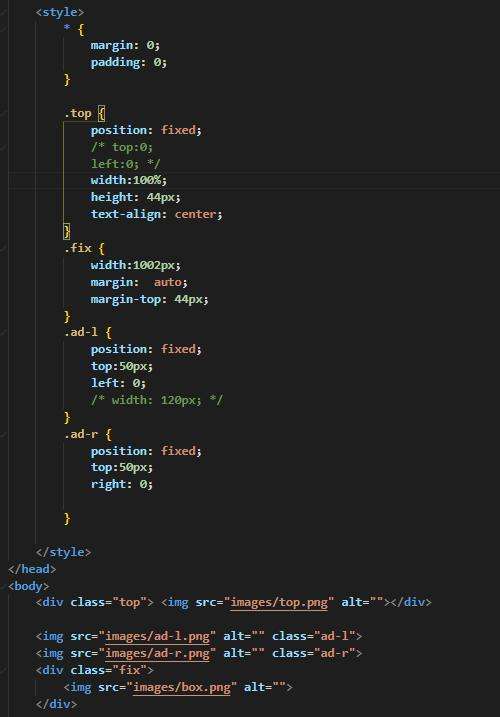
顶部120px 方法二浮动定位,利用设置按钮为浮动,缺点是不能很精确的定位到某个位置 1代码如下利用floatright 设置靠右 2运行结果如下总结如果需要定位到某个精确的位置,采用定位布局,即方法一。

代码如下 以下为html5代码,获取地理位置 function getLocation 检查浏览器是否支持地理位置获取 if navigatorgeolocation 若支持地理位置获取,成功调用showPosition,失败调用showError alertquot正在。
知道单元格坐标,直接用CELLSX,YSELECT就可以了这里X表示行,Y表示列举例说明将单元格B2的内容设置为“日期”代码如下Sub TESTCells2, 2Select ActiveCellFormulaR1C1 = quot日期quotEnd Sub 执行代码后。
Dock,Anchor是用来规定容器尺寸变化时控件的位置和大小而你目前明显还没有实现容器不变化时的绝对位置因此用for循环,用i % 列数 作为Left, i 列数 作为 Top 就行了。
3,4,N上北下南左西又东 顺时针排序北东南西 北1 东2 南3 西4 3,4,1左转1+1=2东 右转11=0lt1,则0=4西 后转1+2=3南 可以把朝向问题看成类似约瑟夫的问题用数组记录当前坐标X Y 及朝向用。

C#实现的话需要频繁的提交请求到服务器,再生成新页面重绘地图建议用JavaScriptAJAX在客户端动态绘制这条轨迹,CustomLayer就是用来做这个的。
给你几个函数,具体的你可以在按键精灵帮助里面查找使用方法 等待 F4是waitkey 鼠标移动是moveto Key=WaitKey脚本运行到这一行会暂停,当用户按下键盘后继续执行,并且把用户的按键码保存在变量Key里 If Key = quotF4quot。
这个需要有客户端并获取系统权限,监听拨打电话的号码,符合条件打开GPS,获取经纬度发送到指定后台。